
A desktop application is a software program that can be run on a standalone computer to perform a specific task by an end-user. Windows Desktop Applications are implemented in C# by using Windows Forms. The simplest definition for a desktop application is: it runs on a PC operating system (Windows, Mac, Linux, etc.),· it has a graphical user interface and it does not run inside a web browser.
It can be a bit difficult to tell the difference between web and desktop apps sometimes because web applications can launch desktop applications, and desktop applications can send and receive data over the Internet. Indeed, web browsers are themselves desktop applications.
What does the “desktop” part of that mean? The “desktop” comes from what is called the desktop metaphor. The idea was to make it easier for humans to use computers by giving them a graphical user interface that was similar to things in the real world. So, if the computer was going to be used for business productivity, then try to make the user feel like she is working in an office. If you work in an office, you have a desk. On the desktop, you have the things you are working on (folders containing documents, like spreadsheets, letters, memos, etc.).
Some examples of desktop applications for Windows:
Some examples of web applications:
Throughout this blog post, we will be interviewing one of our senior Software Engineers, to get his point of view on the topic of C# in Desktop Development. Read on to find out more.

If you’re using Visual Studio, which most people do, the choice between WinForms and WPF is a bit difficult.
WinForms are great for quick projects which don’t require too much customizability of the design in things like borders, backgrounds, due to it using Microsoft’s pretty old forms (They’ve been visually revamped a lot and adjusted) they have a lot of limitations (such as no padding on things like text fields), but they still look nice and are nice if you just want a regular application with a clean UI.
If you want a dynamic one that is easier to adjust and much more customizable, and also separates design from code using XAML, you definitely want WPF. Sadly you’ll need to put in a decent amount of time to learn XAML fluently. So to sum up, if you want a quick project that looks nice, and you don’t want to learn XAML, WinForms, if you want to spend a little longer to make it more visually attractive and customizable (mostly on the coding end, not the end user’s), it’s got to be WPF.
To present to you in the best way what we mean by “code sharpness”, we consulted with our C sharpers. In conversation with our employees from this field we concluded that for them sharpness represents the effectiveness and quality of code, flawless work, and easy readability, they also added that the important thing is to solve complex problems methodically and simply.
These are general guidelines, which if followed, reduce the chances of having a bad application design. Robert Martin, with whom these principles are closely related listed 3 important aspects of bad design that should be avoided :
Rigidity: It is hard to change because every change affects too many other parts of the system.
Fragility: When you make a change, unexpected parts of the system break.
Immobility: It is hard to reuse in another application because it cannot be disentangled from the current application.
So, by not following SOLID principles while designing our application we may end up with code that cannot be tested, or code that is tightly coupled. Solid principles reduce the complexity of code, reduce error, reduce tight coupling, implement re-usability and enhance maintenance of code.
Further, we will leave you with Damir Silajdžić, our Software Engineer will be joining in the discussion, as his vast experience makes him qualified to give us a rather detailed review of Desktop Software Developer skills necessary.

The best way to present the qualifications required for this position is to ask our professionals. We are honored and pleased to have people like Damir on our team. Damir is an employee who shows his knowledge at an enviable level day by day and selflessly shares it with his colleagues. In a conversation with Damir, he shared with us his opinion what the most important items are:
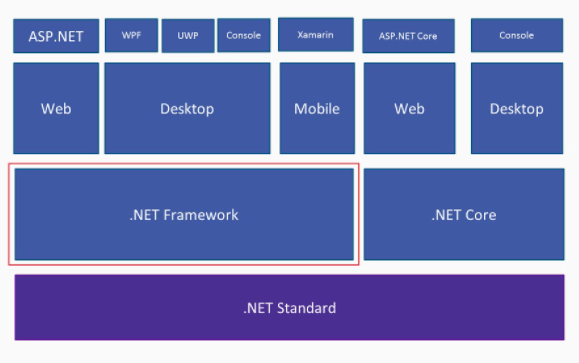
Among other Desktop Developer skills, WPF is widely used as a .NET framework.
Windows Presentation Foundation has been in release since late 2006, as a part of the then .NET 3.0 Framework.
WPF gained traction slowly because of its enormous breadth and the different kind of thinking that was required—using XAML, data binding, templates, and styles were very different from the classic WinForms way of working. The designing layout of the backend software application is mostly done with the help of C# on the WPF platform.
The combination of these two technologies unleashes the power of high-level backend software development. Any professional-grade desktop application uses multiple technologies and tools on the WPF platform such as C#, SQL Server, and other tools. The combination of C# and WPF makes a great foundation for desktop software applications.

So, what does the MVVP concept stand for, and what role does it do in WPF, you wonder?
Patterns have emerged, most notably the Model-View-View Model (MVVM), a variant of other existing view-data separation patterns (MVC and MVP), that made life easier (most of the time) but more importantly set a standard way of interaction of view and data; and although many implementations are possible (this is just a pattern, after all), it does let an application be built in more confidence, piece by piece.
Damir says that the future of WPF development will be .NET Multi-platform App UI (.NET MAUI) a cross-platform framework for creating native mobile and desktop apps with C# and XAML.
Using .NET MAUI, you can develop apps that can run on Android, iOS, macOS, and Windows from a single shared code-base. .NET Multi-platform App UI (.NET MAUI) is currently in preview.
So yeah, a quick overview of the skills required for Desktop Software Developers, the main concepts, and an overview of what the future might hold.
We hope this blog post shined some light onto the technical prepositions good Desktop Developers have. We will continue posting these IT-related topics frequently, so consider following our social media, and we encourage you to reach out to us if you have any topics you’d like covered!