
Alright, alright – we continue the topic of Next.js!
This React Framework has some really interesting features that make it stand out as the optimal solution. If you are new to Next.js we encourage you to check out our initial blog post “Intro to Next.js”.
This time around, we’re going to take it further, by discussing a couple of advanced features that Next.js has to offer. Some of the types of rendering that we’ll mention can be found in other frameworks and libraries, but we’ll go ahead and discuss what they look like within Next.js and how they function, along with a couple of demos to show it all practically.
So, let’s jump straight into it!
In Next.js we have a couple of different types of rendering, so firstly let’s list them:
It’s important to state that SSR and SSG were originally used, up until CSR and SPA arrived. Also, React is working on native support for SSR with Server Components.
Interestingly, SSR and SSG have an SEO advantage when compared to CSG (Client-Side Generation) which will be explained in more detail, later on.
After listing the various types of rendering, we’re going to go ahead and explain them in more detail, starting with CSR.
So, what is CSR? Well, Client-Side Rendering is the rendering of elements in the browser, from Javascript. The browser pulls the Javascript file which, when run, gives us all the elements in DOM. It essentially means that most of the work is done by the browser, on-demand, as the user requests it. Simple enough.

The process goes as:
Moving over to some pros of CSR, let’s mention a few:
Let’s elaborate further:
The “High Performance” is because only necessary HTML is generated, there’s no full page refresh after changes have been made to the site, and low RAM usage is also very beneficial. Navigation and rendering are quicker than with SSR because it doesn’t have to go to the server each time, additionally boosting the performance.
“Speed” is due to the very quick processing of JavaScript which came quite a long way throughout the years, with the newer versions coming quite close to C++ when it comes to speed. The DOM contains only the necessary HTML code with unnecessary components being unmounted, and only certain parts of the DOM are changed, while SSR goes back to the server and renders everything once again. That’s why CSR is much quicker than SSR.
“Reusable Components” can be created without calling the server because everything is located in one place.
This wouldn’t be an “In-depth” blog if we didn’t mention the cons, so here they are:
What does “Slow at first” mean, you wonder? Well, all JavaScript has to be downloaded before it appears on the webpage. During the loading time of JS, the Page is white screened with extra loading screens being added, making the download that much longer. At the same time, calling APIs is quicker in SSR than CSR.
The “SEO Problem” is since CSR requires two passes of the Browser Crawler, going through the source code and HTML, initially short. The second pass loads HTML into the DOM and only then does the SEO index the page and returns it to the browser.
“Caching issue” appears since the HTML is not initially present on the webpage, so we cannot cache its structure. And if we cache the Javascript we might take use too much memory depending on the JS file size.
And here’s a quick preview of what it looks like.
Now, moving on to SSR(Server Side Rendering). SSR is the rendering of elements/components on the server, along with the entire, prepared HTML being sent to the client.
The cool thing about Next.js is that it automatically pre-renders all of the pages and sends the whole HTML to the client with each request, only waiting for the Javascript to add interactivity to the app.
To use SSR in Next.js we use the method ‘getServerSideProps’.

The pros of Server Side Rendering are:
To explain further, it’s SEO friendly since the content is already prepared and available when the thrower of the browser arrives and it can get right on to indexing and search optimization.
The initial content is loaded faster because HTML is already prepared, and the user doesn’t have to wait for the JavaScript to load. Rather, the HTML gets sent right away and the user immediately has something to view, rather than having whitespace displayed and waiting for JS. That creates a better user experience than with CSG.
What does “Social Media Optimization” do? Well, when you use a sharing link on social networks you receive a preview of the page, along with a title, description, and image, looking nice. With the CSR it has to be preconfigured and isn’t included automatically.
It is also quite good for Static Sites, as it doesn’t have to render the JavaScript, in case there is less dynamic content. The server just prepares the HTML up-front, making the load time shorter, which is always beneficial.
Add to this the fact that most of the “work” is done on the server, meaning that the clients’ machine(computer, laptop, phone) has to do less work, and is less busy. It doesn’t have to process all of the data, the data is just delivered.
Cons of SSR include the following:
Let us explain why.
The server does a lot more work, and is busier, meaning that fewer requests can be handled at once.
The page itself, when loading, is viewable, but we have to wait for the JavaScript to have the app interactive – meaning that there’s a bit of a gap between the page loading and being usable, and not just viewable.
Further, it takes time to build the page on every request. The site is built on every request, making the User Experience worse, and causing a full-page reload. This is due to the fact that the request has to go through the server, every time which can be quite slow.
When we have a pre-rendered site, that HTML is sent to the user and then we wait for the JavaScript download to be complete before hydrating the site. Hydration is the moment where interactive elements are added to an otherwise static site.
For this we use: ReactDOM.hydrate(element, container[, callback])
This is what HTML initially looks like when Server-Side Rendering is used. Usually, all the HTML of the page is within <section>, while the data is within <script>.
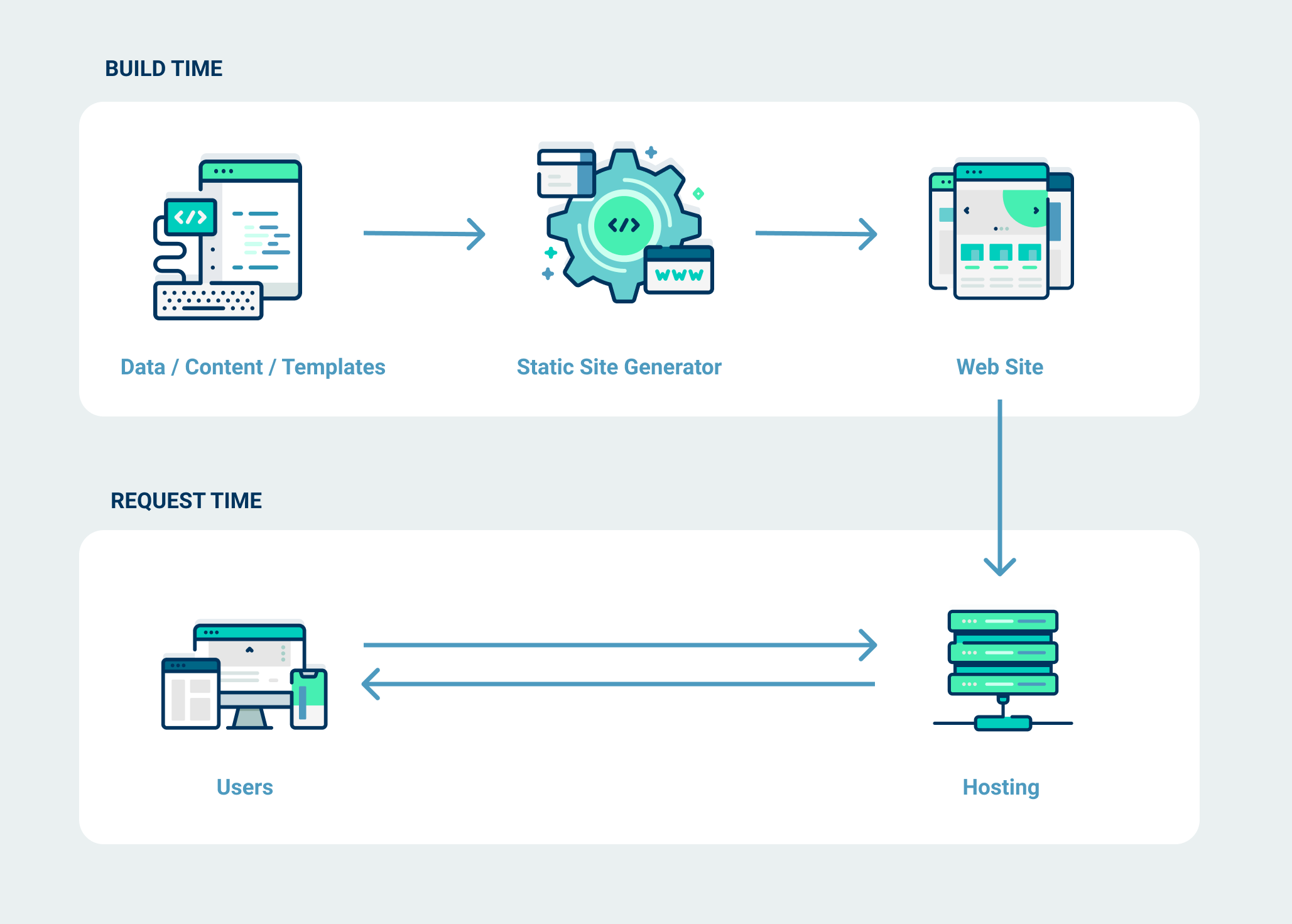
Next up, we talk about Static Site Generation. A lot of the things that we mentioned about SSR apply to SSG, as well. The main difference is that the app only uses the built layout, up until a new build is made.

SSG is rendering of elements on the server, and sending a complete HTML to the client. Next.js automatically pre-renders all pages and sends the complete HTML to the client on each request.
Even within the Next.js documentation, using SSG is recommended wherever possible, even before SSR, because the content, when built, is always sent the sam, rather than waiting for it to be built with each request and only then sent.
To use SSG within Next.js, we use the method ‘getStaticProps’ which works in the same way as ‘getServerSideProps‘ with the main difference being that the first method calls only once while building, while the latter builds the page each time when the client requests it.
The pros are the same, with the only difference being that this is the best option for a static site, when the case is that there are no, or minimal, data changes.
This is due to the fact that response is quicker since the page is only built once, making it possible to store it and cache it on CDN.
One of the cons is that the content is stale. Once the content is built, it becomes stale, making it less recommended for dynamic websites. The data is always the same, so there are no changes. As with SSR, the page is initially just viewable, without being interactive. Also, we wait for the JS download in order to Hydrate the page and make it interactive.
Incremental Static Regeneration is an option added by Next.js in version 10. It is basically SSG, with an option that after a certain period of time the website is built again. You set the “regeneration” time with the option “validate”. ISR is only available within Next.js.

Using the revalidate property with ‘getStaticProps’ we allow ISR, which will build the project with the latest data in the background within the time we set with “validate”. ISR is page-based, so we don’t have to re-render all of the pages, just the ones where we’ve added the revalidate option.
Since we discussed all of this at one of our last workshops, we would like to add in a Demo that Vehid, our presenter, has created for us, showcasing what it all looks like. He created a simple project, which he used to show the content where “getStaticProps” has been used.
Take a look below:
Use SSG and CSR for best performance.
We should only use SSR when there’s a specific need for it.
The dynamism of Next.js allows us better performance.
Client-side rendering is ideal for single-page applications and logged-in experiences. CSR is the way to go if you need to authenticate a user on every interaction. Another use case is creating proofs-of-concept where performance isn’t critical.
Server-side rendering is useful for optimizing pages for sluggish connections while maintaining strong SEO exposure.
If you needed the benefits of server-side rendering but just needed to rely on a dataset that didn’t change frequently, static-site generation would be ideal, as the page would need to be rebuilt to reflect new dependent data…
Next.js is on the cutting edge of maximizing the experiences on the internet, and these options give wide flexibility in our site generation schemes.
Our internal workshops: “Intro to Next.js” and “In-depth Next.js”
This Medium article.
The official Next.js website.
Visit our social media to follow the latest updates!