
With Next.js, a React framework, the possibilities of React have shifted from just the Front-End to Fullstack.
Next.js is an open-source development framework built on top of Node.js that enables server-side rendering and the generation of static websites in React-based web apps. Next.js is mentioned in the React documentation as one of the “Recommended Toolchains,” urging developers to use it while “creating a server-rendered website with Node.js.” With Next.js, a React framework, the possibilities of React have shifted from just Front-End to Fullstack.
Next, all content in traditional React apps is rendered in the client-side browser. js is used to extend this functionality to include server-side rendered applications.
In short, Next.js is a framework based on ReactJS. ReactJS, as most of you know, is a library that doesn’t have any strict rules for structuring, routing, and state management.
However, Next.js has its own structure, routing, and rules that must be followed. The state management choice is left to developers, which some don’t find very likable.
The beauty of Next.js is that it has the possibility to do server-side rendering, as well as client-side rendering, and it even includes static site generation as an option, giving developers the ability to choose and create the most optimal application.
Now, let’s take a look at the official intro to Next.js taken from their official website.
“To build a complete web application with React from scratch, there are many important details you need to consider:
A framework can solve these problems. But such a framework must have the right level of abstraction — otherwise it won’t be very useful. It also needs to have great “Developer Experience”, ensuring you and your team have an amazing experience while writing code.
Enter Next.js, the React Framework. Next.js provides a solution to all of the above problems. But more importantly, it puts you and your team in the pit of success when building React applications.
Next.js is used in tens of thousands of production-facing websites and web applications, including many of the world’s largest brands.”
To conclude this section, Next.js is standing out by offering a great developer experience, followed by built-in features that ensure easier creation of applications and websites. It makes generating static websites all that much easier with the option of server-side rendering further increasing the possibilities!
Further, Single Page Applications (SPAs) have an issue with SEO and indexing websites, whereas Next.js solves the issue by using server options to optimize SEO and indexing, additionally decreasing the loading time. Next.js is great since you can do everything you can in the Create React app, plus more.
Additionally, the latest release of Next.js has seen them spend a lot of time on making e-commerce available, where they have prebuilt templates, along with stores for the addition of new templates, similar to Themeforest.
Lastly, if you’re interested in learning more about the benefits Next.js might bring to you as a business owner or a marketer, this article written by Pagepro might have some additional explanations.
Let’s get practical. Similarly to “create-react-app”, we would use “create-next-app” to initialize the Next.js app.
Simply run:
Now, let’s take a quick look at the code demo video, where Vehid will introduce us to the initial Next.js application, to see how it’s structured and what it looks like.
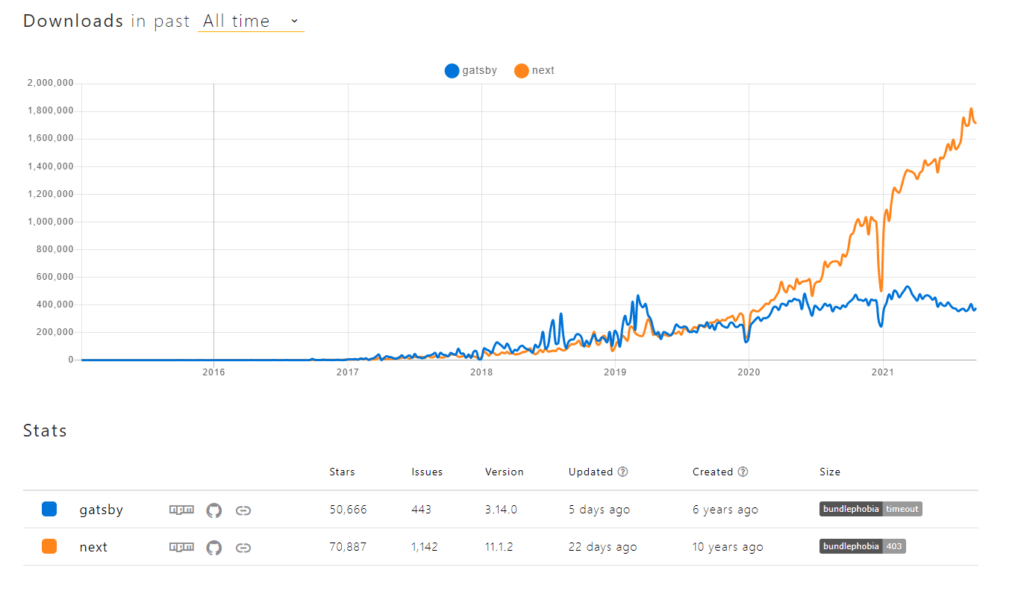
So why exactly would you use Next.js over other frameworks? Well, let’s take a look at this comparison from npm.

The graph above shows us the trend that goes into Next.js’s favor when compared to Gatsby. The number of downloads has increased significantly in the last 2 years, passing Gatsby by a large margin.

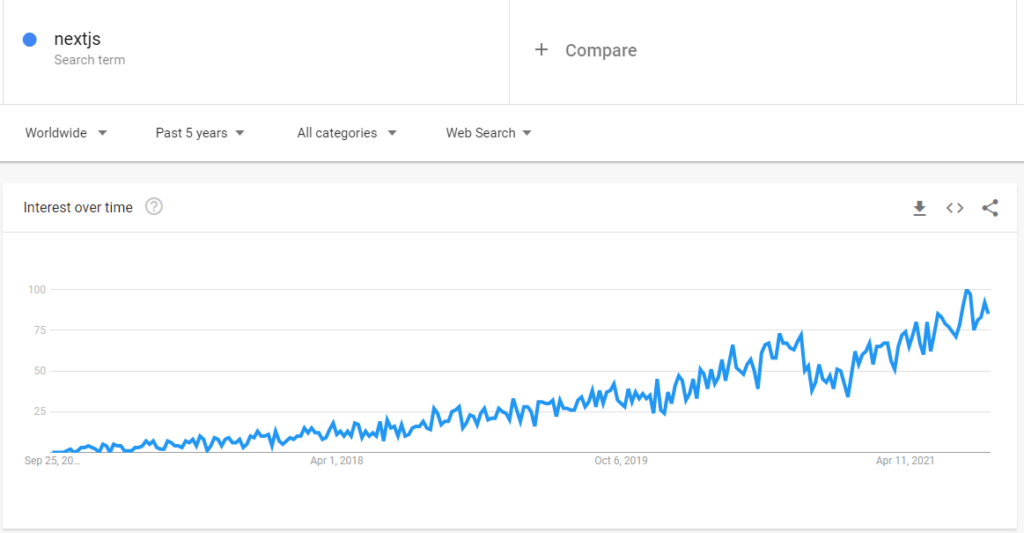
Moreover, the interest in Next.js is also on a constant rise, as “Google Trends” reveals…
But, trends aside, there are some things that Next.js offers which aim to further discuss the topic of “Why use it?”.
Some of the crucial advantages of using Next.js are:
And these are only a couple of examples of the advantages of Next.js over other competitors. It comes with a load of additional benefits, built-in.
To name a few:
Further still, Next.js can easily be deployed using Vercel. Vercel, in fact, is the creator of Next.js which translates to them devoting a lot of time to make the process of deploying easier. When connected to GitHub, Vercel has automatic deploying, as well as analytics which immensely improves the feedback you gain. It creates staging and production, as well.
Now, in the following video, we’ll take a look at the Vercel Deployment demo, we’ll go through the Vercel platform and see what it can do for us!

Alright then, let’s focus on this interesting debate: Next.js or Gatsby. We’ll list a few differences between the two, and let you decide.
Next.js is a hybrid tool for server-side rendered pages and a static site generator, whereas Gatsby is a static site generator tool that is typically used in applications that contain primarily static content, such as websites, blogsites, landing pages, and so on. When it comes to data handling, Next.js gives the user complete control.
The one advantage Gatsby has over Next.js is the plugin system, where a lot of the necessary components are prebuilt. On the other hand, Gatsby has its flaws, too. It requires using GraphQL, which limits us, and most of the time requires additional knowledge in order to be used properly.
Next up, let’s discuss what Next.js has to offer over Gatsby. It has the option of choosing how it’ll do its data fetching, with options such as:
Additionally, Next.js has some very useful plugins, such as Image which automatically optimizes pictures, so we wouldn’t have to. Devs are incredibly excited about reusable components which cut development time and cost.
Next.js, however, requires servers to run – while Gatsby can run even in the case of the absence of servers.
Next.js has shown itself as an excellent addition to the React community. Considering it is based on React, it doesn’t require a lot of extra knowledge to use efficiently. Next.js can be used instead of the “create-react-app”. The SSR that it offers can be used even without additional setup. The deployment system with Vercel is great!
This blog post aims to introduce you to Next.js, some of the advantages it has over other frameworks, and to simply showcase the possibilities of Next.js. We hope that you found this topic interesting and intriguing, as we will be going more in-depth with Next.js over the course of the next couple of weeks. This blog series follows our internal workshops held at Walter Code, presented by our developer Vehid Trtak whom we thank for his help in the creation of this post, as well as for a wonderfully knowledgeable approach to the workshops he holds.
Stay tuned for a more detailed analysis of Next.js to come, follow us on social media to be notified!